SURFII
UI / UX design
Project completed as part of the CareerFoundry UX Design course
Challenge: Create a surf forecasting tool for riders of all levels, to plan trips easily and help them improve their practice.
CONTEXT
As a keen surfer with a regular practice and a peer group of wave aficionados, I am only too familiar with the issues surfers face in planning trips, both locally and long-distance. Whilst there are currently a number of products on the market aiming to resolve this, each faces a fair amount of criticism from data accuracy to interface navigation issues. For this reason, I decided to look at creating a surf forecasting tool catering to this particular demographic, one with improved usefulness and usability responding to real needs and frustrations of practicing surfers.
Process:
Research
define
ideate
prototype
test
RESEARCH
Competitor research
User surveys
User interviews
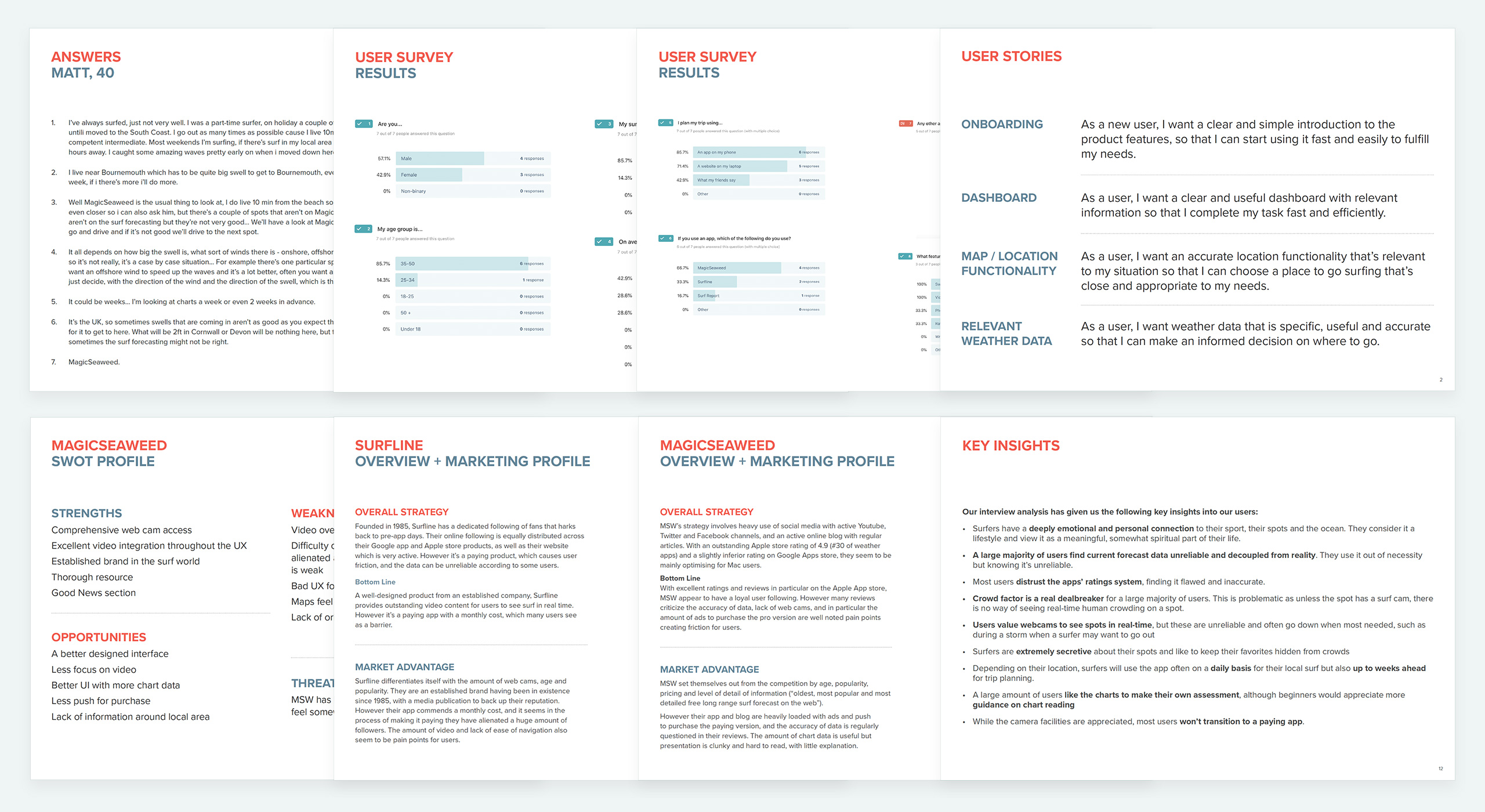
To kick off the project, I conducted comprehensive research to understand the current market:
- from a user perspective: I conducted a series of user interviews and surveys of over 10 surfers of all levels in person and online, across the US, UK and France. This enabled me to identify our target audience's needs and desires, how they are responding to those right now, and identify their thoughts and feels as well as what drives them in their practice.
- from a business perspective, by conducting a thorough competitor research around the current products aiming to respond to the demand for surf forecast and planning, identify where each was succeeding and failing, and outline potential areas of improvement to specifically target.
The goal was to build the foundation taking a user-centric approach, and assess the need for such a product. While there are already quality products on the market, each appeared to have a variety of major issues that meant there’s room for contender offering an improved product.

DEFINE
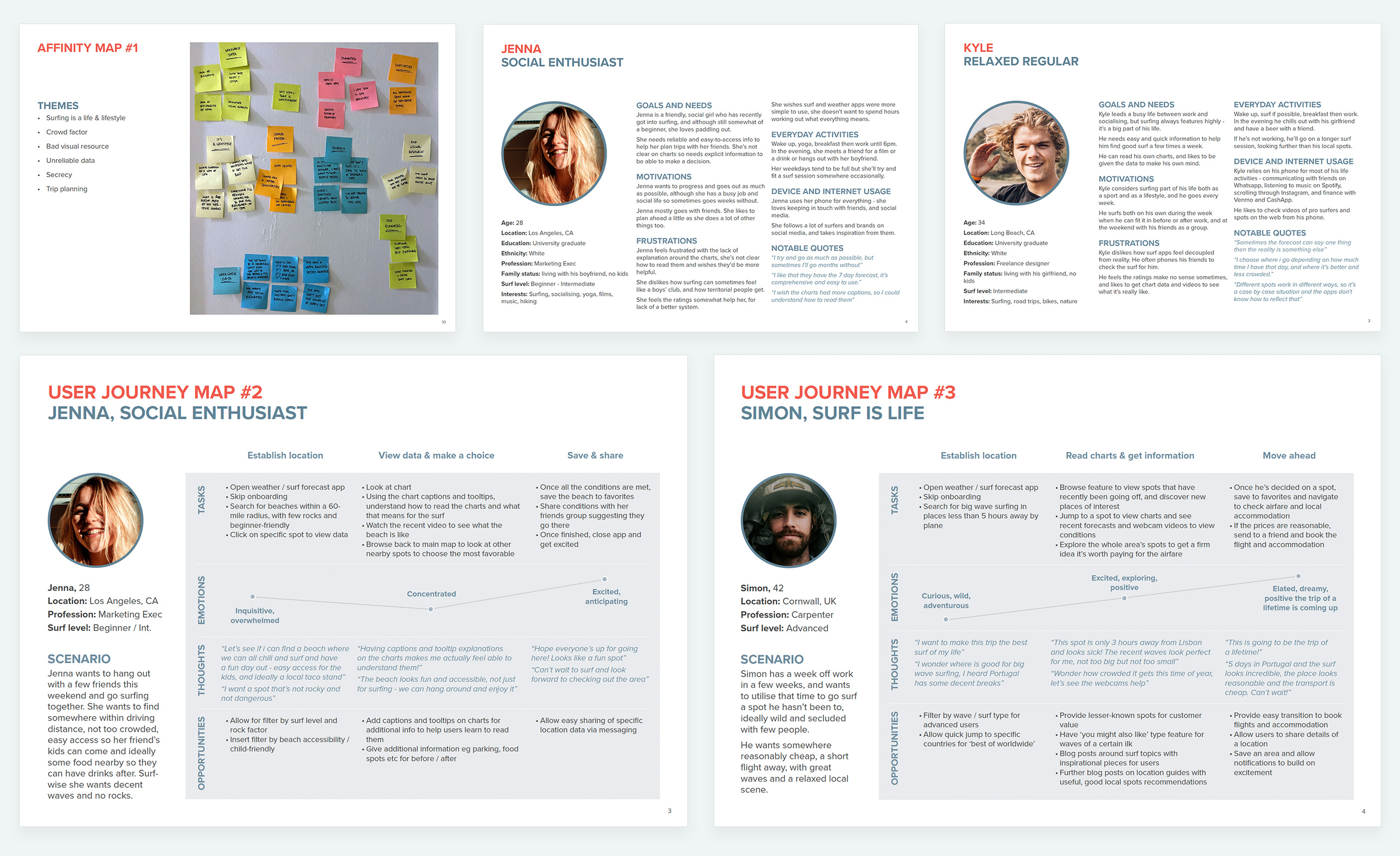
Creation of user personas
Journey mapping
The research gathered in stage 1 clearly showed that whilst there already are quality products on the market, each had major issues around navigation, ease of use, reliability and accessibility. Users highlighted the overwhelming presence of advertising, lack of clarity in the data sets for beginners, difficulty to navigate or share with their peers, and key factors in their decision-making such as crowd factors that were clearly not catered for.
Using the data gathered in interviews and following a series of affinity mapping exercises, I created a set of three user personas to work with throughout the project: Kyle, Simon and Jenna. Having studied the mental models and defined specific tasks for each of the personas (find a place to go surfing, plan a long-distance trip, organise a trip with friends). I created journey maps and user flows outlining both process and emotional state. Streamlining the research into these specific flows and journey maps gave me a solid set of resource to refer to (and refine as needed) in the later stages.

IDEATE
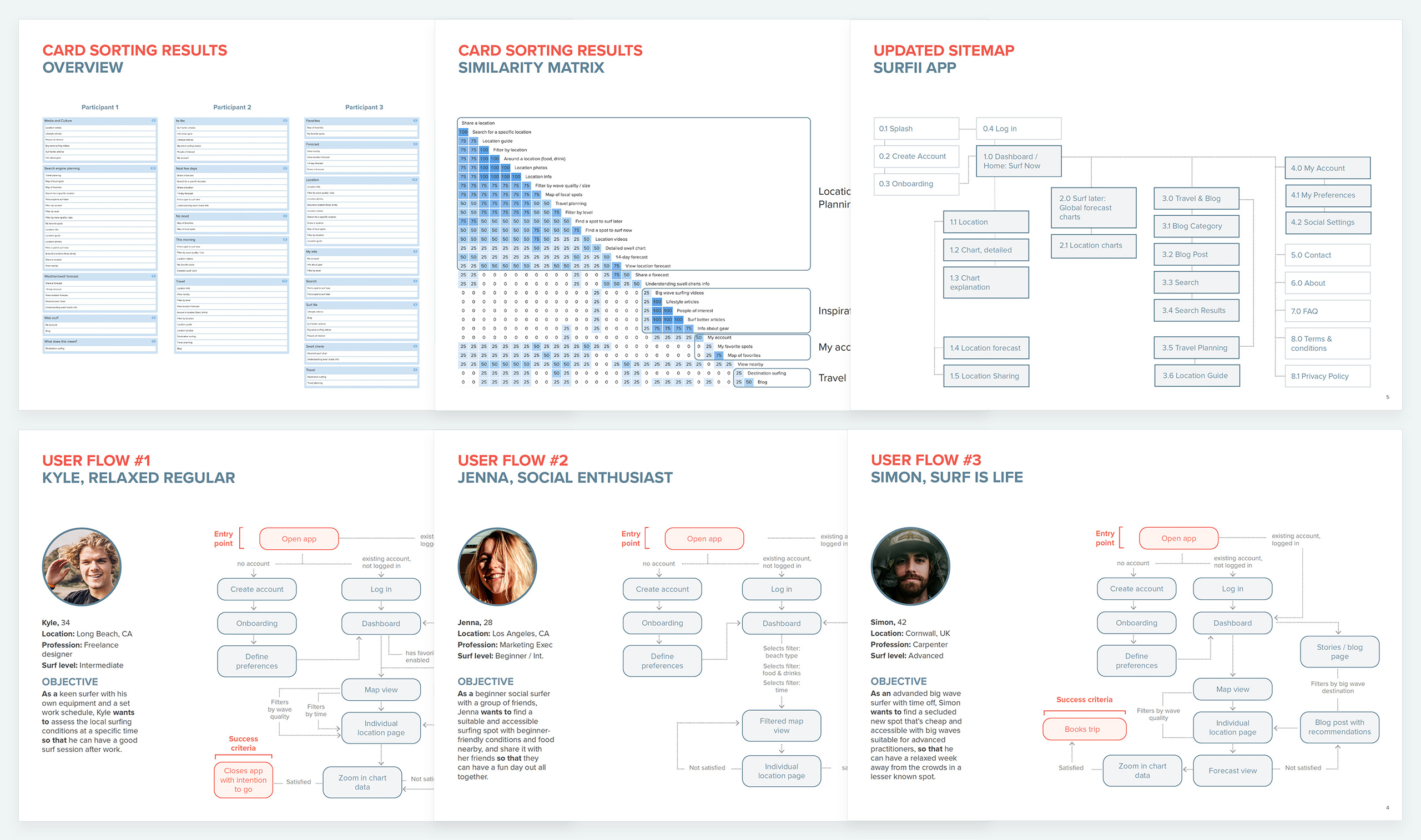
User flows
Site map (Information architecture)
Card sorting
Now with a working set of personas at hand, each with their own relevant user stories, I proceeded with a task analysis and the creation of a series of user flows for each persona. Defining the flows enabled me to start looking at the site map, working in iterations around that with a series of card sorting exercises to identify mental models, and where the site map could be improved to fully match our user's expectations and work with them on an optimal information architecture.
Card sorting was extremely helpful in identifying our users' thought processes, something which I really honed in on with user testing later in the project. I am forever fascinated by the human brain and the infinite diversity in thought processes people have; approaching these exercises from a place of curiosity and empathy, without preconception, is what I find key in creating user-centric products and really resolving the issue at hand.

PROTOTYPE
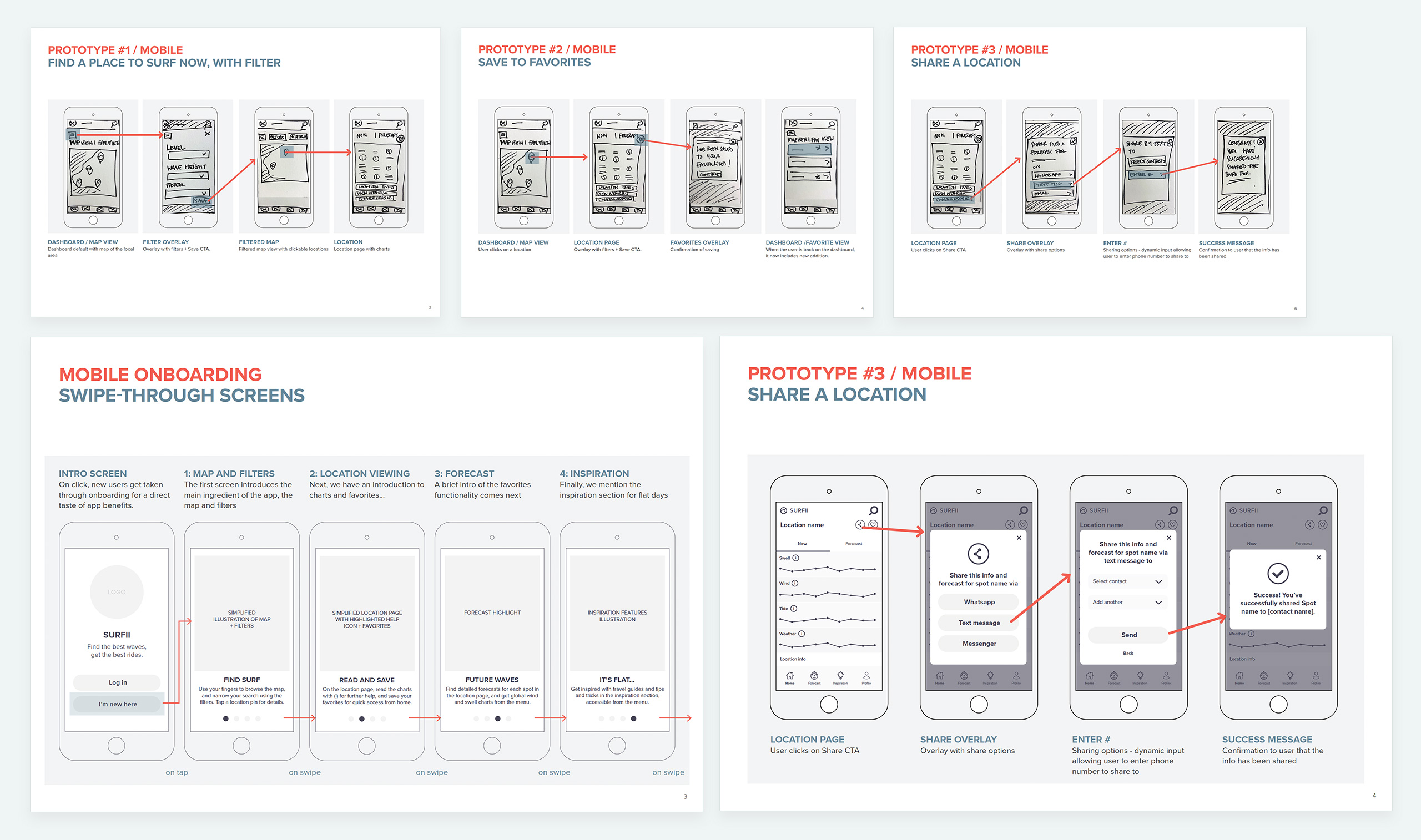
Wireframing
Rapid prototyping
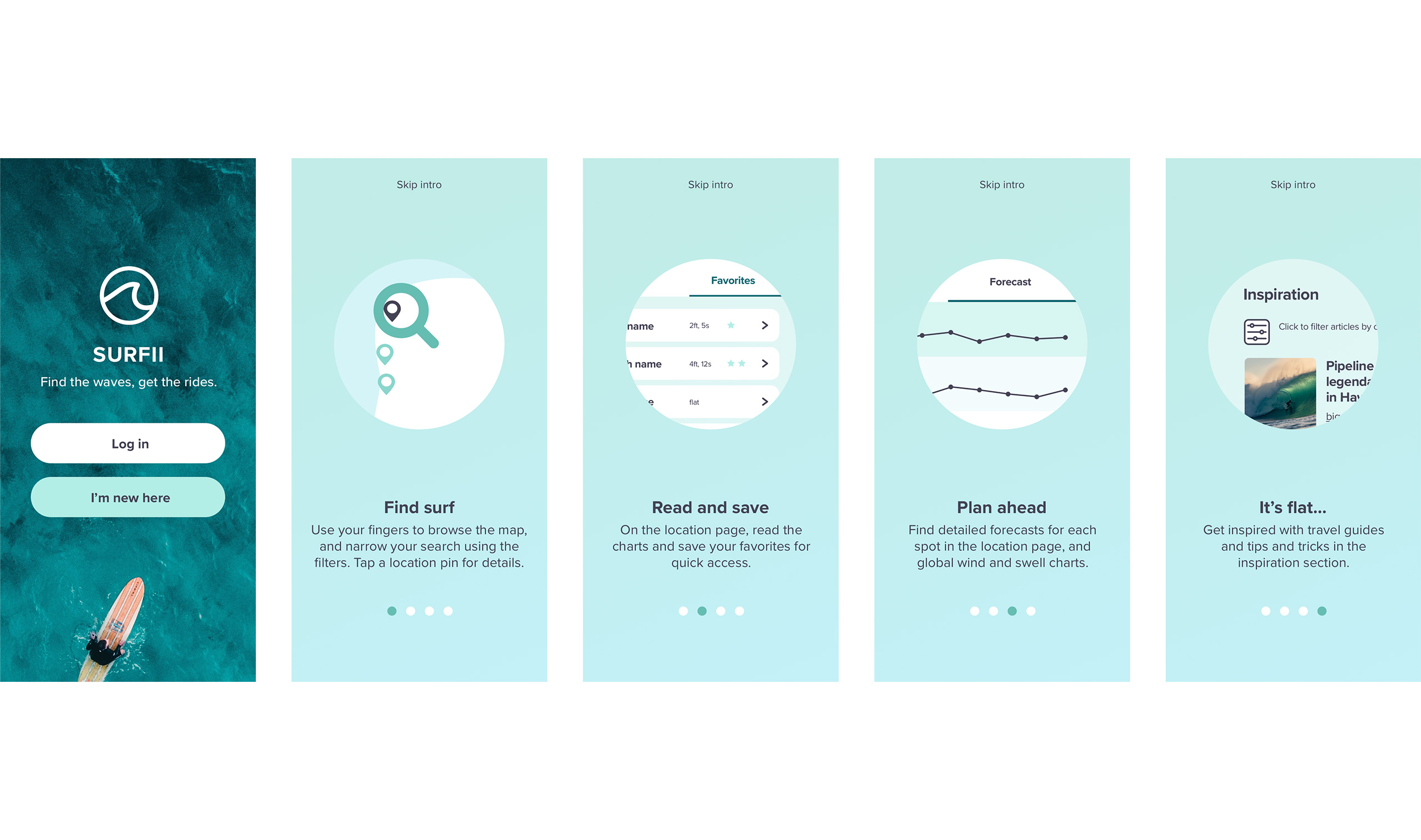
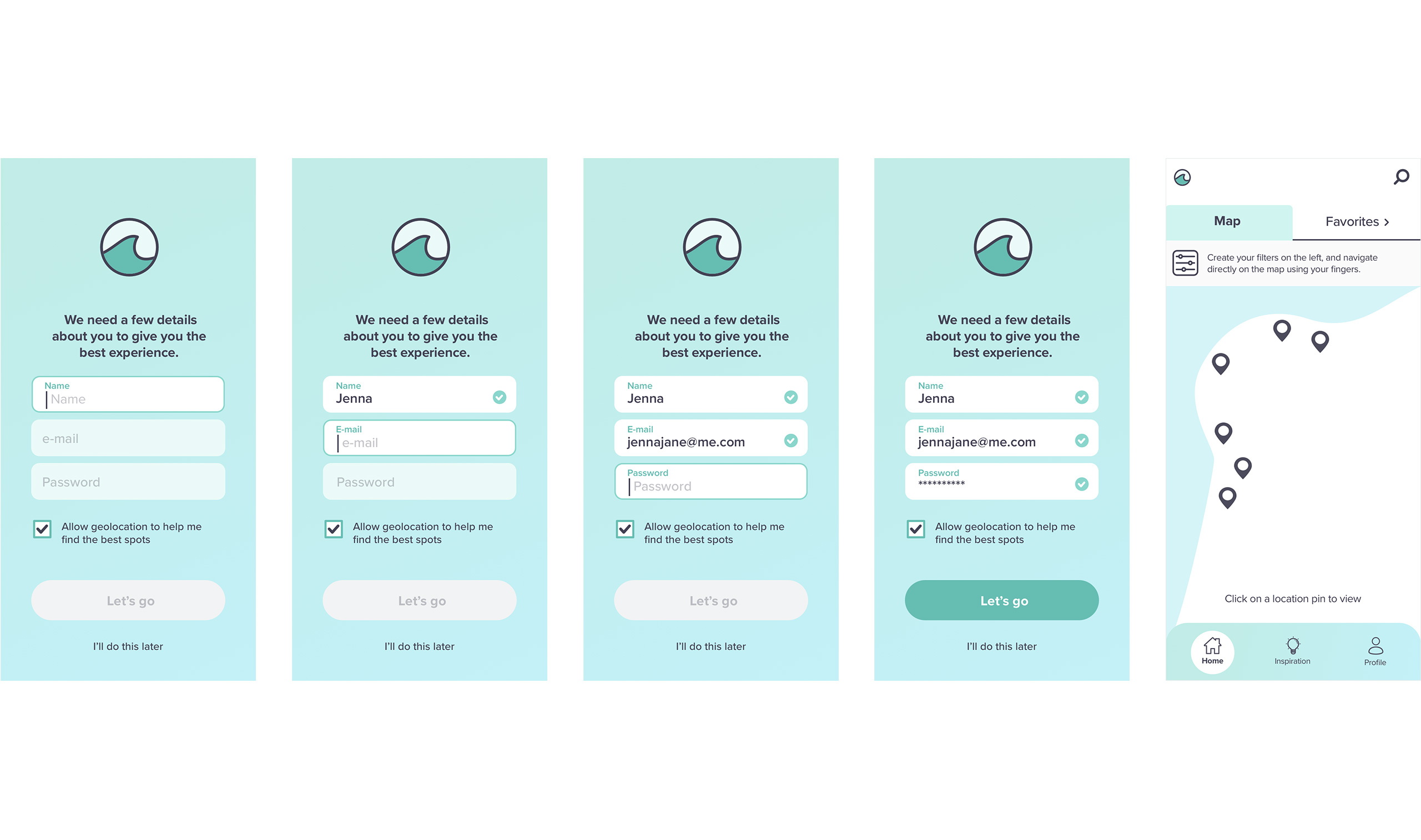
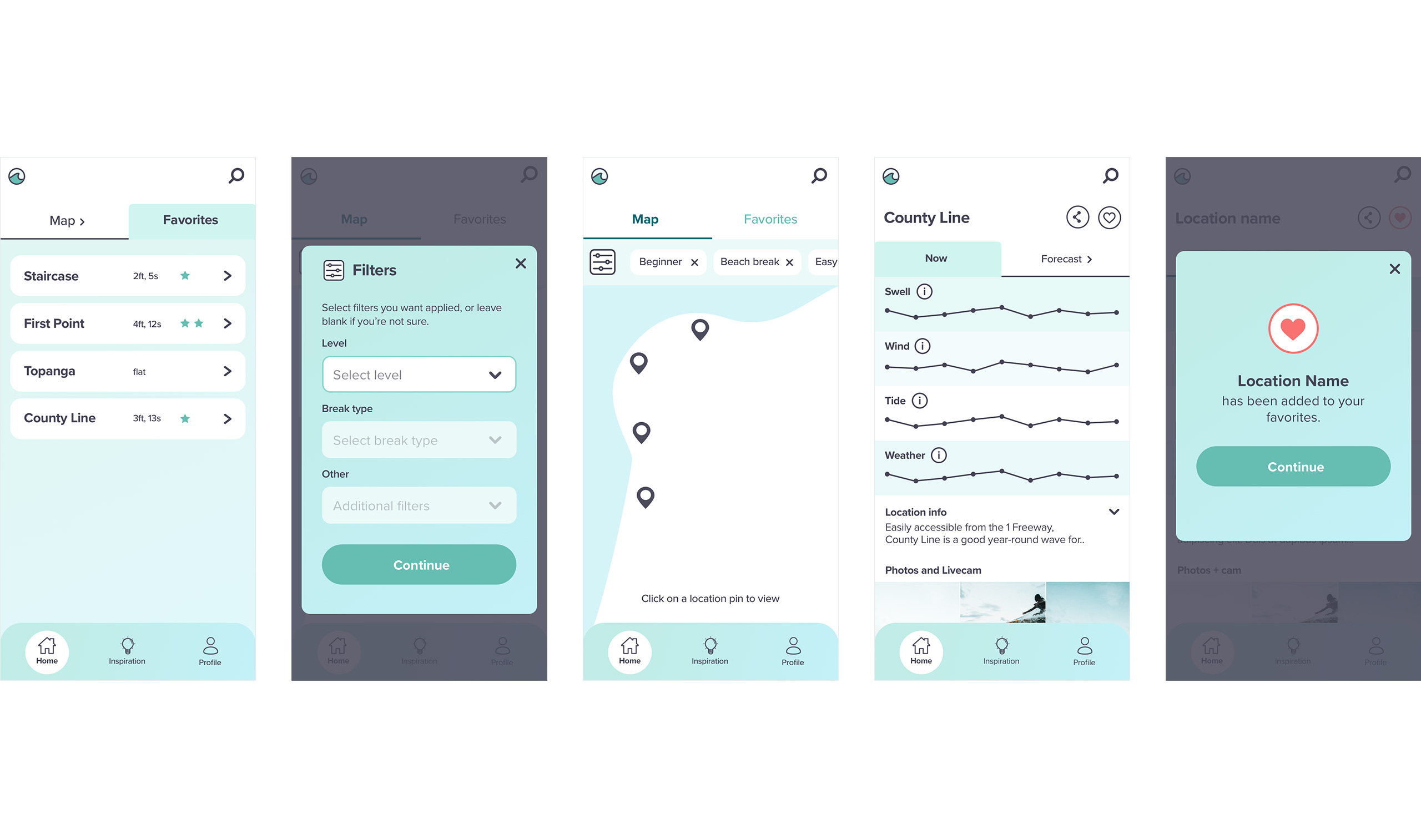
Drawing on the wealth of information and its refinement into a series of flows and a working site map that emerged out the ideation phase, I put pen to paper and created low-fidelity wireframes to define the content of each screen following the above user flows. These were put together into a prototype, tested and gradually processed into mid-fidelity wireframes using Sketch, and finally uploaded onto InVision where I linked them to form an interactive prototype ready for testing. The SURFII prototype is accessible in its current form here.
Seeing the research take shape into the early stages of a functional prototype is a hugely satisfying experience, despite the fact there are still plenty of iterations required to improve it.

TEST
Preference Tests
User Testing
Design Collaboration & feedback reviews
The working prototype was shared with a cross-section of users recruited for testing. Running a set of preference tests allowed me to gather data to work with for the refinement of the visuals, and most importantly running a series of user interviews in person and online, interacting with the prototype in various stages of its infancy - from low-fidelity to its current iteration - enabled me to identify its shortcomings and of areas potential improvement. Following the final polish on the design and testing round, I put together a visual design system to be used as a guide for any future iterations, outlining the visual side of the project into a clearly organised document for further use and handover.
Observing users interacting with the prototype is a fascinating stage of the project, giving us insight into their behaviors, frustrations, and the questions that arise as they use it, and from there we can identify usablity issues from minor to catastrophic. And finally: amend and further iterate, until users had nothing but positive feedback, ensuring us the product is ready for launch.